Hintergrund Verlauf
Sternde bietet ihnen hier einen überblick über die ereignisse der jahre 2000 bis 2006.

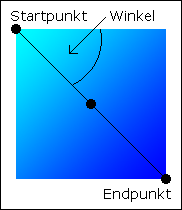
Hintergrund verlauf. Ein farbverlauf muss nicht immer linear sein. Die alt taste win gedrückt und ziehen sie einen verlauf aus dem verlaufsbedienfeld auf den textinhalt im arbeitsflächenbereich. Der verlauf folgt einer gedachte linie von farb stops color stops.
Gradient erzeugt einen verlauf einen weichen übergang zwischen zwei oder mehr. Drei arten um einen hintergrund verlauf per css zu erzeugen kategorien. Hallo threadi habe dir per pn einen link zu meiner seite gesendet.
Subscribe subscribed unsubscribe 838. Halten sie die befehlstaste mac bzw. Mit den kleinen buttons unterhalb der menüleiste können sie die form verändern und beispielsweise einen radialen oder einen reflektierenden verlauf erzeugen.
Html und css tipps html5 und css3 tipps durch ein hintergrundbild als verlauf background gradient können einzelne elemente oder die gesamte webseite optisch aufgewertet werden. Von den verhandlungen von camp david ii bis zum libanonkrieg. Da internet explorer und opera derzeit leider noch keine css3 verläufe unterstützen kannst du für diese browser entweder eine alternative hintergrund farbe wählen oder wie gewohnt ein jpg image als verlauf einsetzen.
Das vorgehen beschreibe ich auch alles im nächsten beitrag higrverljpg. Um einen verlauf als füllebene auf text oder formebenen anzuwenden führen sie einen der folgenden schritte aus. Um einen hintergrund verlauf gradient mit css3 umzusetzen musst du derzeit für webkit safari chrome und mozilla firefox noch unterschiedlichen css code nutzen.
Gradient erzeugt einen verlauf einen weichen übergang zwischen zwei oder mehr farben rein auf der basis von html und css als hintergrund ohne pixelbild bitmap. Möchten sie keinen voll deckenden farbverlauf können sie den effekt auch von der vordergrundfarbe zu transparent auslaufen lassen. Css gradient verlauf als hintergrundbild background image.



































































/wall-murals-streifen-hintergrund-mit-verlauf-bunt.jpg.jpg)